У цієї статті мова піде про те, як зберігати історичні дані та потім строїти графіки. Це дає змогу потім ці дані аналізувати. Наприклад кондиціонер, обігрівач, нагрівач води витрачає більше електроенергії коли увімкнений постійно чи тільки коли треба. Та інше.
Для зберігання даних будемо використовувати базу даних H2.
Встановлення бази даних
Завантажимо архів та розпакуємо у теку наприклад /opt/h2v3
Створимо теку для бази даних: /opt/h2/db
Для запуску створемо скріпт /opt/h2v3/bin/start.sh
#!/bin/sh cd /opt/h2v3/bin/ java -cp ./h2-1.3.175.jar org.h2.tools.Server -web -webPort 8081 -webAllowOthers -tcp -tcpPort 8082 -tcpAllowOthers -baseDir /opt/h2/db
Для запуску бази діних під час старту системи створимо файл /etc/systemd/system/h2.service
[Unit] Description=H2 database After=h2.target Before=openhab2.service [Service] ExecStart=/opt/h2v3/bin/start.sh [Install] WantedBy=default.target
Увімкнемо цей сервіс під час старту системи за допомогою команди
sudo systemctl enable h2.service
Конфігурування OpenHAB для зберігання даних
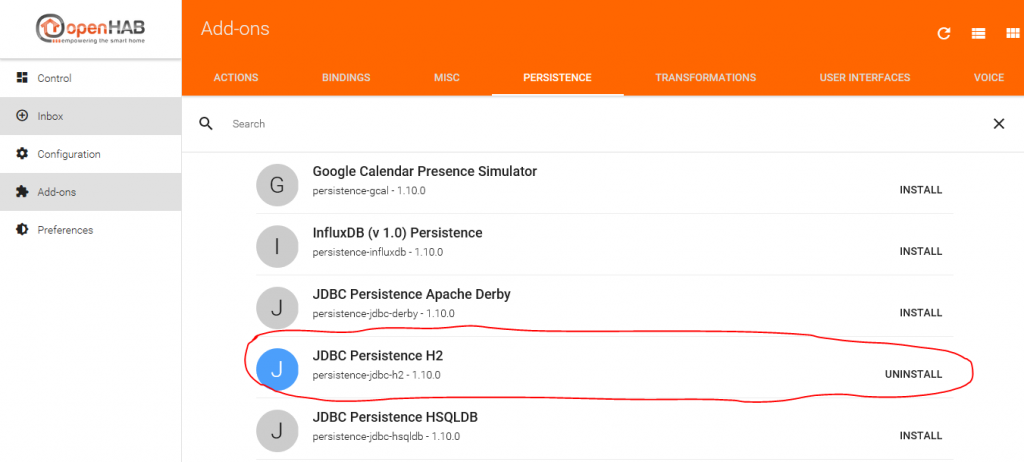
Встановимо JDBC Persistence H2 addon
Додаємо шлях до бази даних у файл /etc/openhab2/services.jdbc.cfg
url=jdbc:h2:tcp://localhost:8082/openhab-db
Створимо конфігурацію для зберігання усіх значеннью Для цього створимо файл /etc/openhab2/persistence/jdbc.persist:
Strategies {
// if no strategy is specified for an item entry below, the default list will be used
everyMinute : "0 * * * * ?"
every5Minutes : "0 */5 * * * ?"
everyHour : "0 0 * * * ?"
everyDay : "0 0 0 * * ?"
default = everyChange
}
Items {
// persist all items once a day and on every change and restore them from the db at startup
BATHROOM*, ROOM1* : strategy = everyChange, everyMinute, everyDay, restoreOnStartup
}
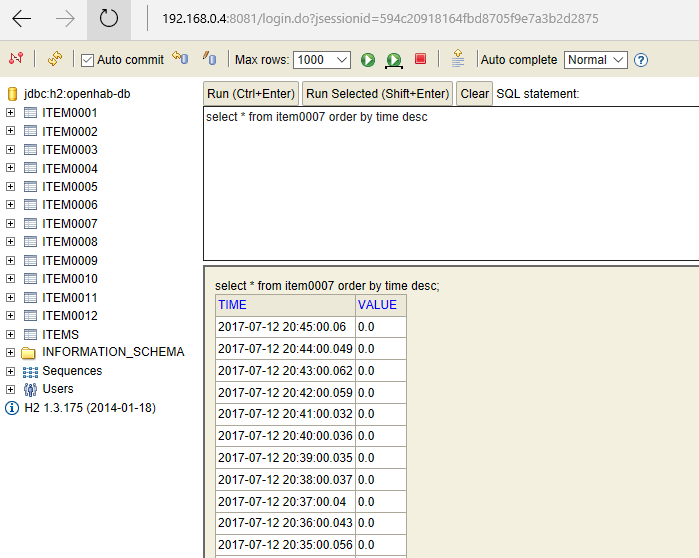
Все. OpenHAB повинен створити усі таблиці та почати записувати данні:
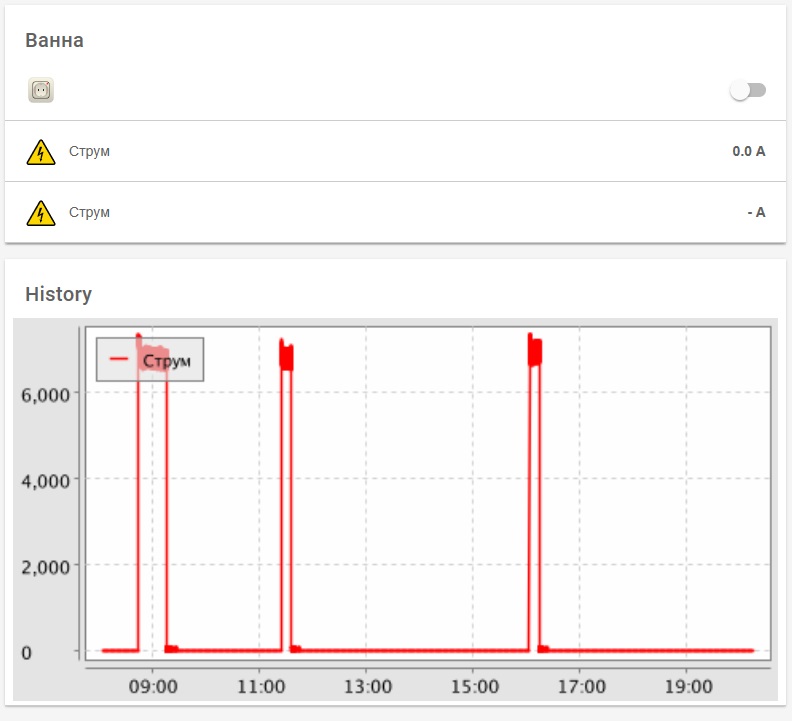
Оновимо конфігурацію сайту (додамо графік):
sitemap house label="Мій дім" {
Frame label="Дата" {
Text item=Date
}
Frame label="Ванна" {
Switch item=BATHROOM_BOILER_1
Text item=BATHROOM_BOILER1_CURRENT_1
Text item=BATHROOM_BOILER1_CURRENT
}
Frame label="History" {
Chart label="Current" item=BATHROOM_BOILER1_CURRENT_1 period=12h refresh=300
}
}
У результаті отримаємо таку сторінку